电影搜索 Movie App
1. 概述
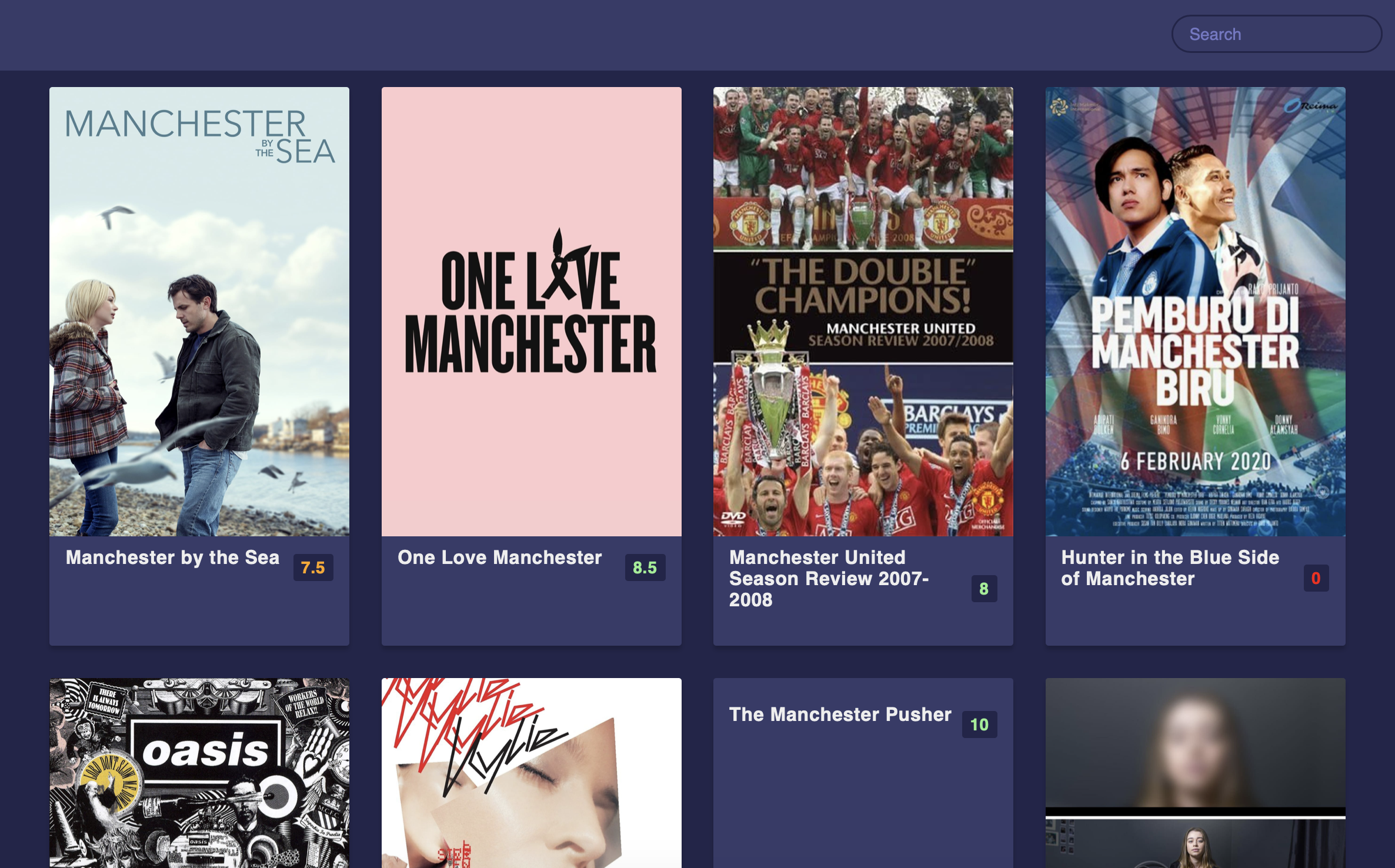
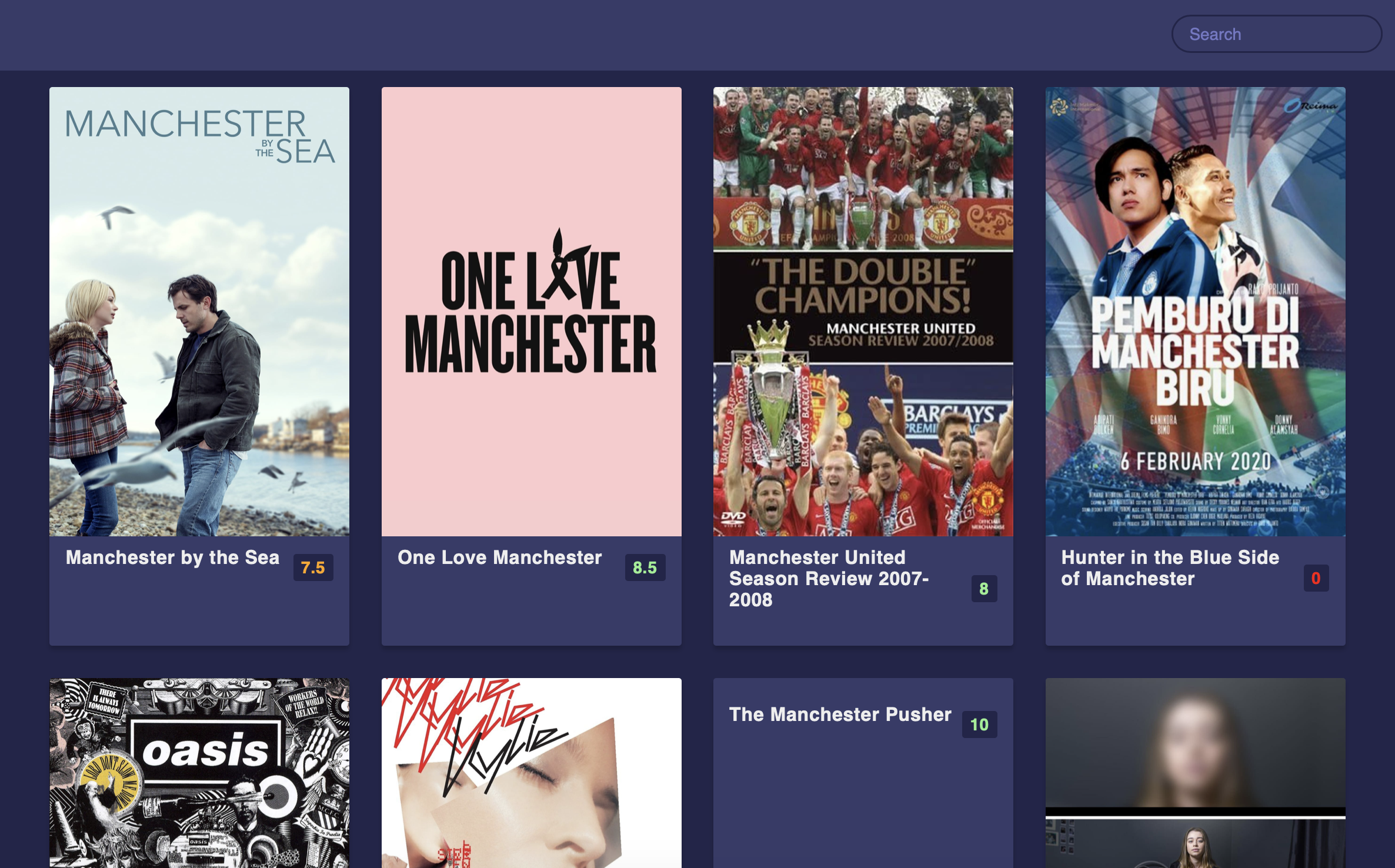
项目本体为一个电影展示瀑布流, 用户可以搜索特定的电影.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
<body>
<header>
<form id="form">
<input type="text" id="search" class="search" placeholder="Search">
</form>
</header>
<main id="main"></main>
</body>
3. 编写 CSS 样式
完整的 CSS 样式表如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
:root {
--primary-color: #22254b;
--secondary-color: #373b69;
}
* {
box-sizing: border-box;
}
body {
background-color: var(--primary-color);
font-family: 'Poppins', sans-serif;
margin: 0;
}
header {
padding: 1rem;
display: flex;
justify-content: flex-end;
background-color: var(--secondary-color);
}
main {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.search {
background-color: transparent;
border: 2px solid var(--primary-color);
border-radius: 50px;
font-family: inherit;
font-size: 1rem;
padding: .5rem 1rem;
color: #fff;
}
.search::placeholder {
color: #7378c5;
}
.search:focus {
outline: none;
background-color: var(--primary-color);
}
.movie {
width: 300px;
margin: 1rem;
background-color: var(--secondary-color);
box-shadow: 0 4px 5px rgba(0, 0, 0, .2);
position: relative;
overflow: hidden;
border-radius: 3px;
}
.movie img {
width: 100%;
}
.movie-info {
color: #eee;
display: flex;
align-items: center;
justify-content: space-between;
gap: .2rem;
padding: .5rem 1rem 1rem;
letter-spacing: .5px;
}
.movie-info h3 {
margin-top: 0;
}
.movie-info span {
background-color: var(--primary-color);
padding: .25rem .5rem;
border-radius: 3px;
font-weight: bold;
}
.movie-info span.green {
color: lightgreen;
}
.movie-info span.orange {
color: orange;
}
.movie-info span.red {
color: red;
}
.overview {
background-color: #fff;
padding: 2rem;
position: absolute;
left: 0;
bottom: 0;
right: 0;
max-height: 100%;
transform: translateY(101%);
overflow-y: auto;
transition: transform 0.3s ease-in;
}
.movie:hover .overview {
transform: translateY(0);
}
4. JavaScript
下面编写 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
const API_URL = 'https://api.themoviedb.org/3/discover/movie?sort_by=popularity.desc&api_key=3fd2be6f0c70a2a598f084ddfb75487c&page=1';
const IMG_PATH = 'https://image.tmdb.org/t/p/w1280';
const SEARCH_API = 'https://api.themoviedb.org/3/search/movie?api_key=3fd2be6f0c70a2a598f084ddfb75487c&query="';
// select elements
const main = document.getElementById('main');
const form = document.getElementById('form');
const search = document.getElementById('search');
// Get initial movies
getMovies(API_URL)
async function getMovies(url) {
const res = await fetch(url);
const data = await res.json();
showMovies(data.results);
}
// inject movie context to the page
function showMovies(movies) {
main.innerHTML = '';
movies.forEach((movie) => {
const {title, poster_path, vote_average, overview} = movie;
const movieEl = document.createElement('div');
movieEl.classList.add('movie');
movieEl.innerHTML = `
<img src="${IMG_PATH + poster_path}" alt="${title}">
<div class="movie-info">
<h3>${title}</h3>
<span class="${getClassByRate(vote_average)}">${vote_average}</span>
</div>
<div class="overview">
<h3>Overview</h3>
${overview}
</div>`
main.appendChild(movieEl);
})
}
// convert vote data to colors
function getClassByRate(vote) {
if (vote >= 8) {
return 'green';
} else if (vote >= 5) {
return 'orange'
} else {
return 'red'
}
}
// handle submitting searching context
form.addEventListener('submit', (e) => {
e.preventDefault();
const searchTerm = search.value;
if (searchTerm && searchTerm !== '') {
getMovies(SEARCH_API + searchTerm);
search.value = '';
} else {
window.location.reload();
}
})
最后, 完整的网页演示可见 此处