在线答题 Quiz App
1. 概述
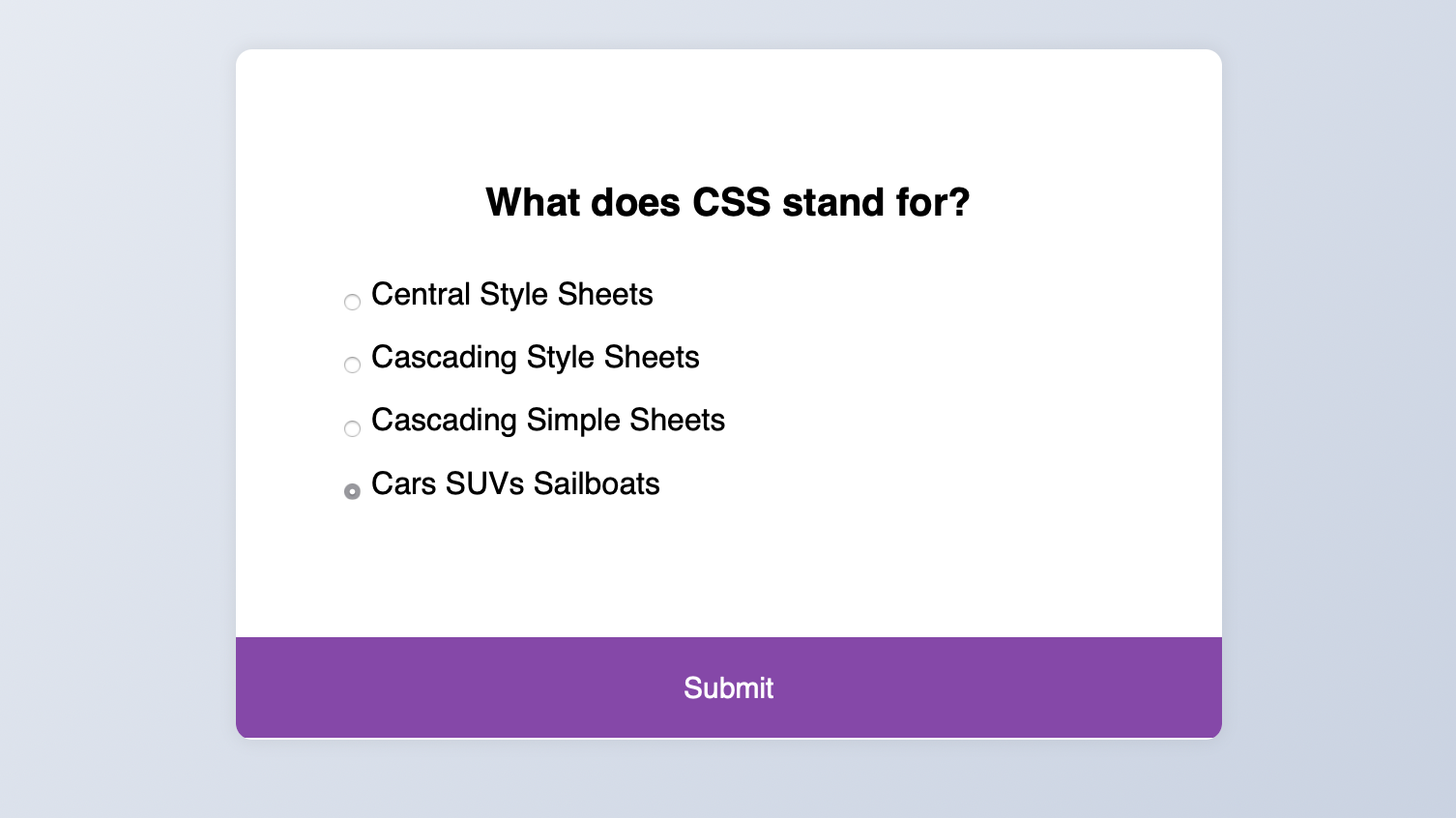
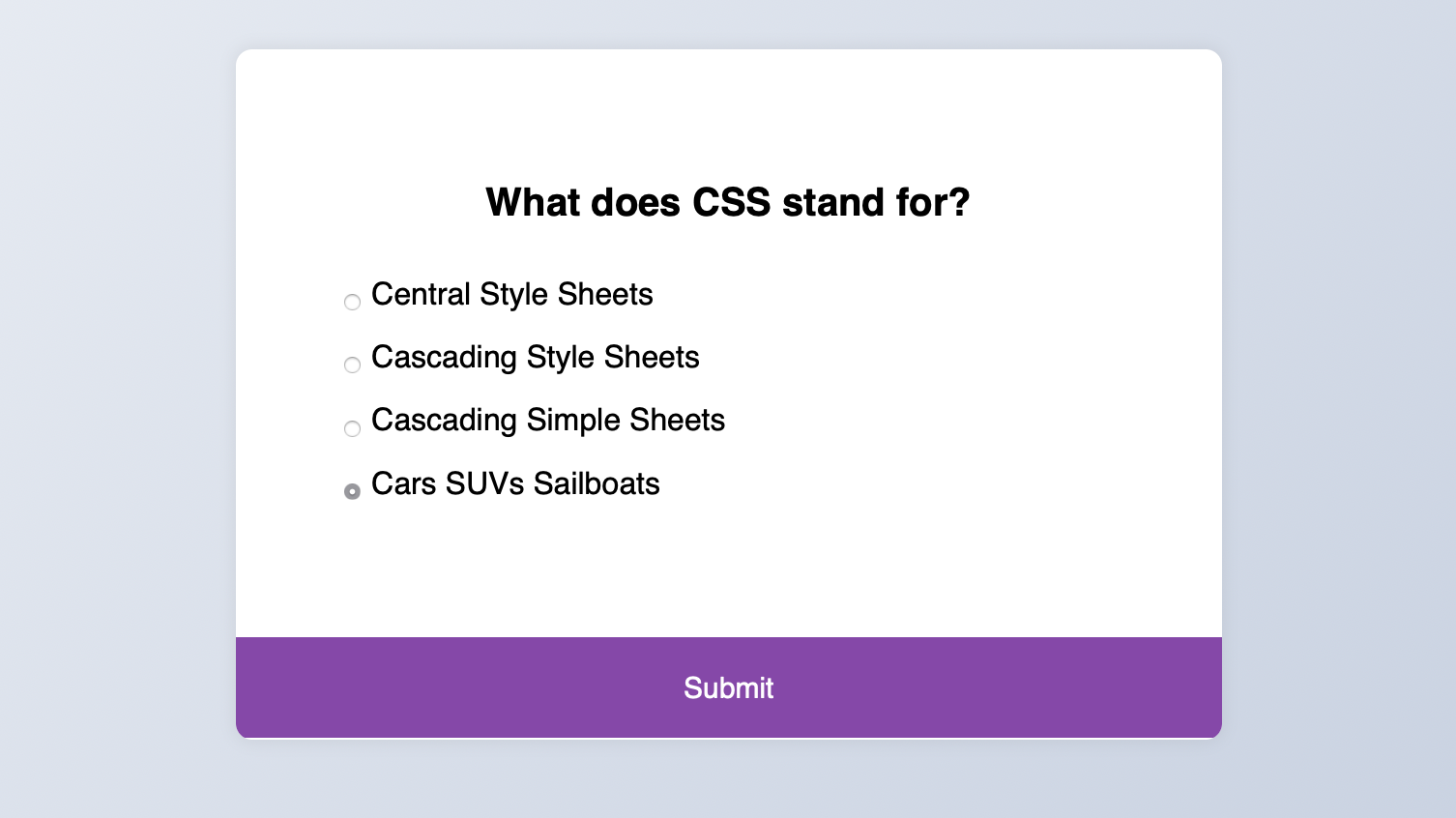
项目本体为一个在线题库, 用户可依次答题并在回答完全部问题后查看自己的分数.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<body>
<div class="quiz-container" id="quiz">
<div class="quiz-header">
<h2 id="question">Question text</h2>
<ul>
<li>
<input type="radio" name="answer" id="a" class="answer">
<label for="a" id="a_text">Question</label>
</li>
<li>
<input type="radio" name="answer" id="b" class="answer">
<label for="b" id="b_text">Question</label>
</li>
<li>
<input type="radio" name="answer" id="c" class="answer">
<label for="c" id="c_text">Question</label>
</li>
<li>
<input type="radio" name="answer" id="d" class="answer">
<label for="d" id="d_text">Question</label>
</li>
</ul>
</div>
<button id="submit">Submit</button>
</div>
</body>
3. 编写 CSS 样式
完整的 CSS 样式如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: 'Poppins', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
overflow: hidden;
}
.quiz-header {
padding: 4rem;
}
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}
button {
background-color: #8e44ad;
color: #fff;
border: none;
display: block;
width: 100%;
cursor: pointer;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}
4. JavaScript
下面编写 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
// quiz data
const quizData = [
{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
},
{
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
},
{
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
},
{
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
},
];
// select elements
const quiz = document.getElementById('quiz');
const answerEls = document.querySelectorAll('.answer');
const questionEl = document.getElementById('question');
const a_text = document.getElementById('a_text');
const b_text = document.getElementById('b_text');
const c_text = document.getElementById('c_text');
const d_text = document.getElementById('d_text');
const submitBtn = document.getElementById('submit');
// initialize flag and counter
let currentQuiz = 0;
let score = 0;
// initialize quiz
loadQuiz();
// responsible for injecting quiz context to the page
function loadQuiz() {
// reset user selections
deselectAnswers();
// get current quiz and questions
const currentQuizData = quizData[currentQuiz];
questionEl.innerText = currentQuizData.question;
a_text.innerText = currentQuizData.a;
b_text.innerText = currentQuizData.b;
c_text.innerText = currentQuizData.c;
d_text.innerText = currentQuizData.d;
}
// responsible for resetting user selections
function deselectAnswers() {
answerEls.forEach(answerEl => answerEl.checked = false);
}
// determine which answer is selected by the user
function getSelected() {
let answer;
answerEls.forEach(answerEl => {
if (answerEl.checked) {
answer = answerEl.id;
}
})
return answer;
}
// handle page swapping
submitBtn.addEventListener('click', () => {
const answer = getSelected();
// case: user selected sth
if (answer) {
// answer correct
if (answer === quizData[currentQuiz].correct) {
score++
}
// switch to next page no matter the answer is correct or not
currentQuiz++;
// load new quiz if not answered all
// display your score if the answer are all answered
if (currentQuiz < quizData.length) {
loadQuiz();
} else {
quiz.innerHTML = `
<h2>You answered ${score}/${quizData.length} questions correctly</h2>
<button onclick="location.reload()">Reload</button>
`;
}
}
})
最后, 完整的网页演示可见 此处