多喝 (热) Drink Water
1. 概述
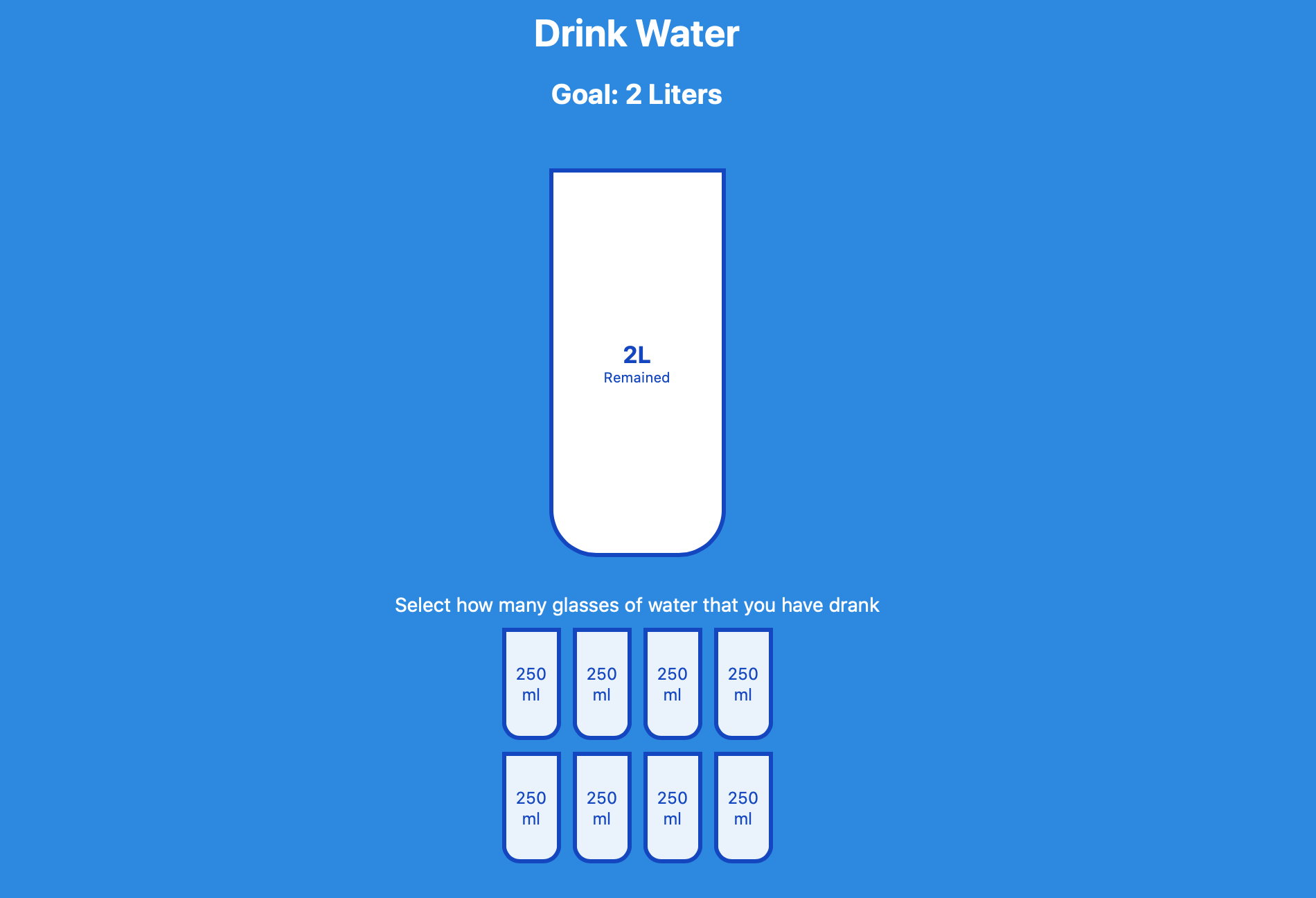
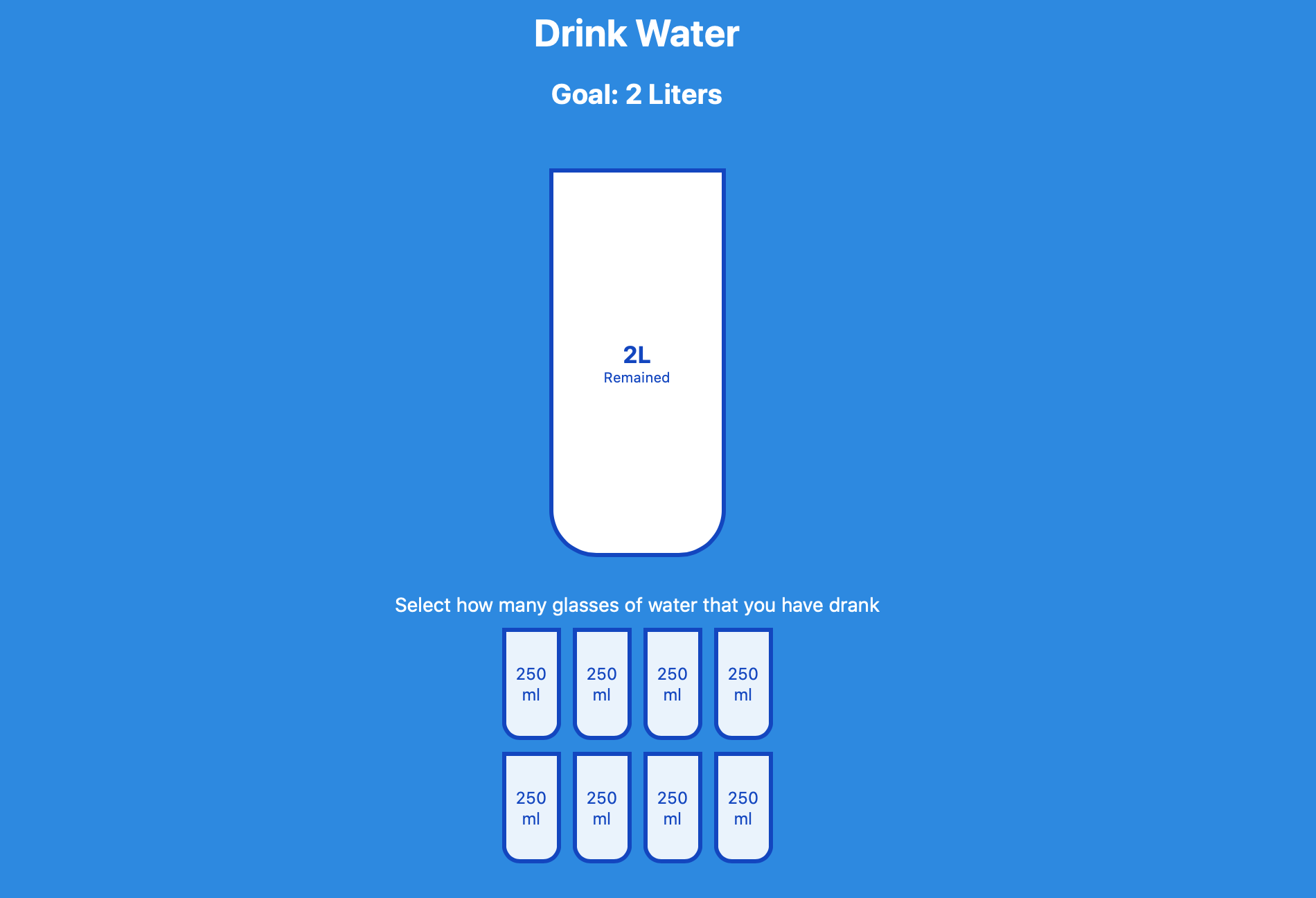
项目本体为一个记录用户饮水量的小工具, 用户可点选自己今日饮用了多少瓶 $250\text{ml}$ 的水来检测自己今日饮水量是否达标.
效果: 
2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<body>
<h1>Drink Water</h1>
<h2>Goal: 2 Liters</h2>
<div class="cup">
<div class="remained" id="remained">
<span id="liters"></span>
<small>Remained</small>
</div>
<div class="percentage" id="percentage"></div>
</div>
<p class="text">Select how many glasses of water that you have drank</p>
<div class="cups">
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
</div>
</body>
结构非常简单.
3. 编写 CSS 样式
首先定义两个 CSS 变量: 主体色和背景色.
1
2
3
4
:root {
--border-color: #144fc6;
--fill-color: #6ab3f8;
}
下面继续定义 body 排版方式和数个层级的标题样式:
1
2
3
4
5
6
7
h1 {
margin: 10px 0 0;
}
h3 {
font-weight: 400;
margin: 10px 0;
}
下面定义大杯和小杯的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
.cup {
background-color: #fff;
border: 4px solid var(--border-color);
color: var(--border-color);
border-radius: 0 0 40px 40px;
height: 330px;
width: 150px;
margin: 30px 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
.cup.cup-small {
height: 95px;
width: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(255, 255, 255, .9);
cursor: pointer;
font-size: 14px;
align-items: center;
justify-content: center;
text-align: center;
margin: 5px;
transition: .3s ease;
}
.cup.cup-small.full {
background-color: var(--fill-color);
color: #fff;
}
.cups {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
width: 280px;
}
然后处理位于大杯中心的, 剩余水量提示文字的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.remained {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
flex: 1;
transition: .3s ease;
}
.remained span {
font-size: 20px;
font-weight: bold;
}
.remained small {
font-size: 12px;
}
再处理大杯中根据剩余容量数据填充杯体的填充样式:
1
2
3
4
5
6
7
8
9
10
.percentage {
background-color: var(--fill-color);
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-weight: 30px;
height: 0;
transition: .3s ease;
}
最后处理最小的静态提示文字的样式:
1
2
3
4
.text {
text-align: center;
margin: 0 0 5px;
}
完整的 CSS 样式如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
:root {
--border-color: #144fc6;
--fill-color: #6ab3f8;
}
* {
box-sizing: border-box;
}
body {
background-color: #3494e4;
color: #fff;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 40px;
}
h1 {
margin: 10px 0 0;
}
h3 {
font-weight: 400;
margin: 10px 0;
}
.cup {
background-color: #fff;
border: 4px solid var(--border-color);
color: var(--border-color);
border-radius: 0 0 40px 40px;
height: 330px;
width: 150px;
margin: 30px 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
.cup.cup-small {
height: 95px;
width: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(255, 255, 255, .9);
cursor: pointer;
font-size: 14px;
align-items: center;
justify-content: center;
text-align: center;
margin: 5px;
transition: .3s ease;
}
.cup.cup-small.full {
background-color: var(--fill-color);
color: #fff;
}
.cups {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
width: 280px;
}
.remained {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
flex: 1;
transition: .3s ease;
}
.remained span {
font-size: 20px;
font-weight: bold;
}
.remained small {
font-size: 12px;
}
.percentage {
background-color: var(--fill-color);
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-weight: 30px;
height: 0;
transition: .3s ease;
}
.text {
text-align: center;
margin: 0 0 5px;
}
4. JavaScript
下面编写 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
// select corresponding elements
const smallCups = document.querySelectorAll('.cup-small');
const liters = document.getElementById('liters');
const percentage = document.getElementById('percentage');
const remained = document.getElementById('remained');
// initialize
updateBigCup();
// listen to click events
smallCups.forEach((cup, idx) => {
// highlight the corresponding cup when clicked it
cup.addEventListener('click', () => highlightCups(idx))
})
function highlightCups(idx) {
if (idx === 7 && smallCups[idx].classList.contains("full")) {
idx--;
} else if (smallCups[idx].classList.contains('full') && !smallCups[idx].nextElementSibling.classList.contains('full')) {
idx--;
}
smallCups.forEach((cup, idx2) => {
if (idx2 <= idx) {
cup.classList.add('full');
} else {
cup.classList.remove('full');
}
})
updateBigCup();
}
function updateBigCup() {
const fullCups = document.querySelectorAll('.cup-small.full').length;
const totalCups = smallCups.length;
if (fullCups === 0) {
percentage.style.visibility = 'hidden';
percentage.style.height = 0;
} else {
percentage.style.visibility = 'visible';
percentage.style.height = `${fullCups / totalCups * 330}px`;
percentage.innerText = `${fullCups / totalCups * 100}%`
}
if (fullCups == totalCups) {
remained.style.visibility = 'hidden';
remained.style.height = 0;
} else {
remained.style.visibility = 'visible';
liters.innerText = `${2-(250 * fullCups / 1000)}L`;
}
}
最后, 完整的网页演示可见 此处