密码生成器 Password Generator
1. 概述
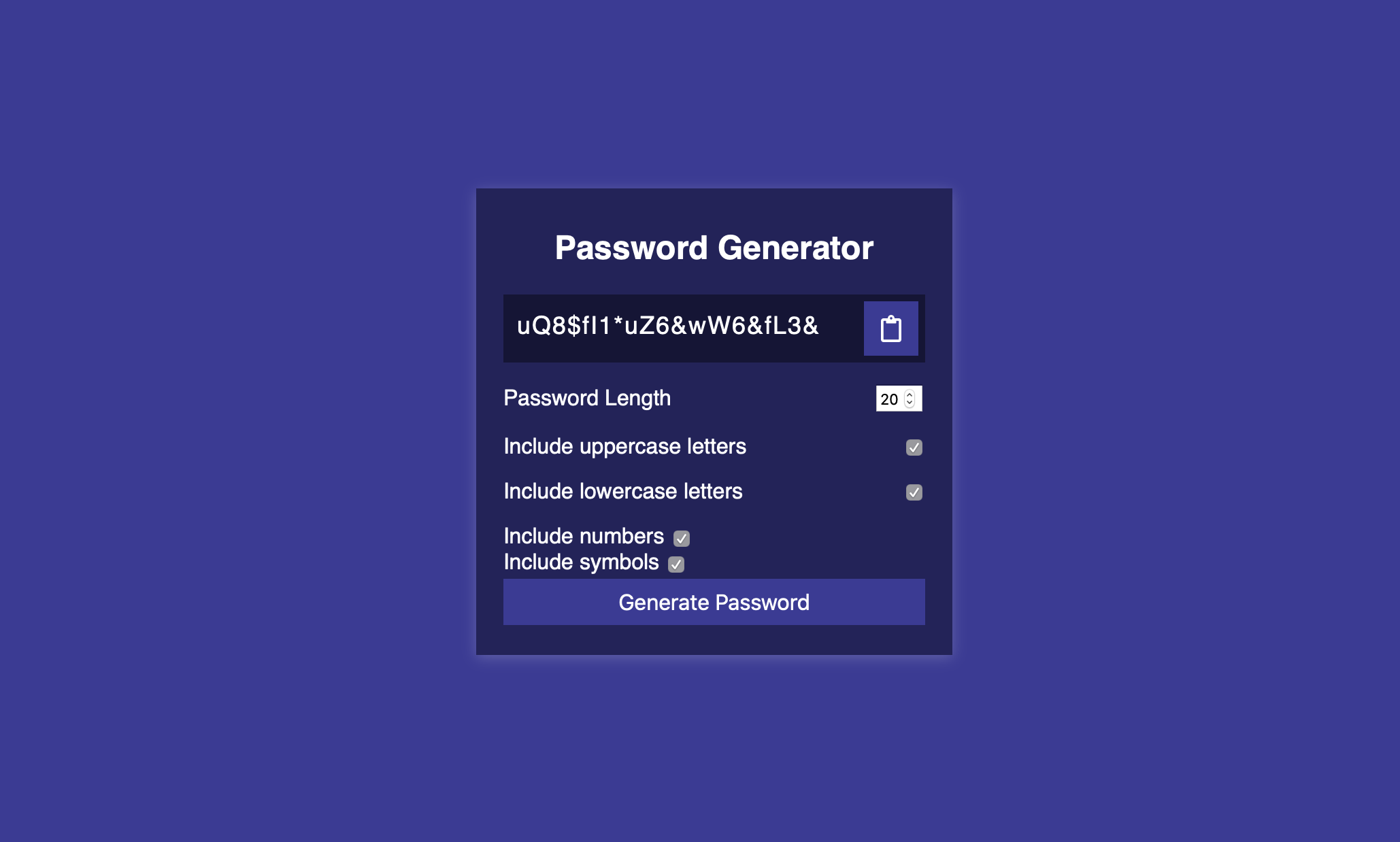
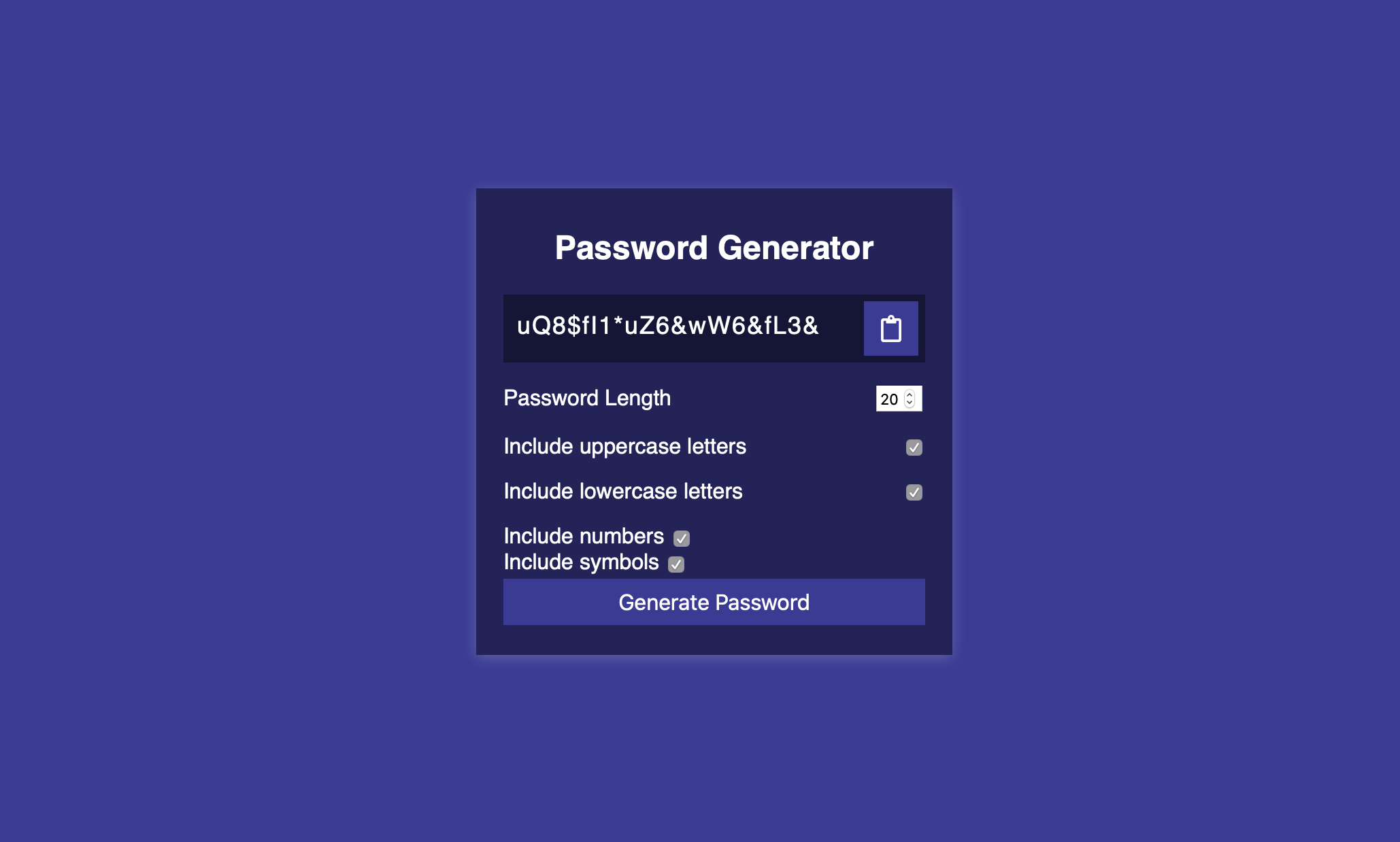
项目本体为一个密码生成器, 使用者可对生成的密码进行有限的自定义, 控制其是否包含数字/大小写字母/符号, 以及调整密码的长度.
本项目中涉及的知识点:
使用 JavaScript生成密码
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<body>
<div class="container">
<h2>Password Generator</h2>
<div class="result-container">
<span id="result"></span>
<button class="btn" id="clipboard">
<i class="far fa-clipboard"></i>
</button>
</div>
<div class="settings">
<div class="setting">
<label>Password Length</label>
<input type="number" id="length" min="4" max="20" value="20">
</div>
<div class="setting">
<label>Include uppercase letters</label>
<input type="checkbox" id="uppercase" checked>
</div>
<div class="setting">
<label>Include lowercase letters</label>
<input type="checkbox" id="lowercase" checked>
</div>
<div>
<label>Include numbers</label>
<input type="checkbox" id="numbers" checked>
</div>
<div>
<label>Include symbols</label>
<input type="checkbox" id="symbols" checked>
</div>
</div>
<button class="btn btn-large" id="generate">
Generate Password
</button>
</div>
</body>
清晰可见网页结构分为三个部分: 密码展示框 + 复制按钮, 密码调节组件以及 “一键生成” 按钮.
3. 编写 CSS 样式
1
2
3
4
5
6
7
8
9
10
11
12
13
body {
background-color: #3b3b98;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
padding: 10px;
margin: 0;
}
然后处理包裹全部三个子部分的容器格式:
1
2
3
4
5
6
7
.container {
background-color: #23235b;
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.2);
padding: 20px;
width: 350px;
max-width: 100%;
}
然后处理第一部分中的标题字体样式:
1
2
3
4
h2 {
margin: 10px 0 20px;
text-align: center;
}
继续处理第一部分中展示密码的框体和复制按钮的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
.result-container {
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: flex-start;
align-items: center;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 12px 10px;
height: 50px;
width: 100%;
}
.result-container #result {
word-wrap: break-word;
max-width: calc(100% - 40px);
overflow-y: scroll;
height: 100%;
}
#result::-webkit-scrollbar {
width: 1rem;
}
.result-container .btn {
position: absolute;
top: 5px;
right: 5px;
width: 40px;
height: 40px;
font-size: 20px;
}
注意: word-wrap: break-word; 语句允许长文字在适当的地方自动换行.
然后处理密码调节组件的样式:
1
2
3
4
5
6
.setting {
display: flex;
justify-content: space-between;
align-items: center;
margin: 15px 0;
}
最后处理按钮的样式.
1
2
3
4
5
6
7
8
9
10
11
12
13
.btn {
border: none;
background-color: #3b3b98;
color: #fff;
font-size: 16px;
padding: 8px 12px;
cursor: pointer;
}
.btn-large {
display: block;
width: 100%;
}
完整的 CSS 样式表如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
* {
box-sizing: border-box;
}
body {
background-color: #3b3b98;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
padding: 10px;
margin: 0;
}
h2 {
margin: 10px 0 20px;
text-align: center;
}
.container {
background-color: #23235b;
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.2);
padding: 20px;
width: 350px;
max-width: 100%;
}
.result-container {
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: flex-start;
align-items: center;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 12px 10px;
height: 50px;
width: 100%;
}
.result-container #result {
word-wrap: break-word;
max-width: calc(100% - 40px);
overflow-y: scroll;
height: 100%;
}
#result::-webkit-scrollbar {
width: 1rem;
}
.result-container .btn {
position: absolute;
top: 5px;
right: 5px;
width: 40px;
height: 40px;
font-size: 20px;
}
.btn {
border: none;
background-color: #3b3b98;
color: #fff;
font-size: 16px;
padding: 8px 12px;
cursor: pointer;
}
.btn-large {
display: block;
width: 100%;
}
.setting {
display: flex;
justify-content: space-between;
align-items: center;
margin: 15px 0;
}
4. JavaScript
下面编写用于生成密码的 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
const resultEl = document.getElementById('result');
const lengthEl = document.getElementById('length');
const uppercaseEl = document.getElementById('uppercase');
const lowercaseEl = document.getElementById('lowercase');
const numbersEl = document.getElementById('numbers');
const symbolsEl = document.getElementById('symbols');
const generateEl = document.getElementById('generate');
const clipboardEl = document.getElementById('clipboard');
// enumerate 4 different password char types
const randomFunc = {
lower: getRandomLower,
upper: getRandomUpper,
number: getRandomNumber,
symbol: getRandomSymbol
}
// copy the password to clipboard when clicked
clipboardEl.addEventListener('click', () => {
const textarea = document.createElement('textarea');
const password = resultEl.innerText;
// check if user typed into nothing
if (!password) {return};
// perform copying: create an invisible textarea,
// execute 'copy' command, then remove it
textarea.value = password;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
textarea.remove();
// then alert the user
alert('Password copied to clipboard!')
})
// generate a password when clicked
generateEl.addEventListener('click', () => {
const length = +lengthEl.value
const hasLower = lowercaseEl.checked
const hasUpper = uppercaseEl.checked
const hasNumber = numbersEl.checked
const hasSymbol = symbolsEl.checked
resultEl.innerText = generatePassword(hasLower, hasUpper, hasNumber, hasSymbol, length)
})
// generate passwords...
function generatePassword(lower, upper, number, symbol, length) {
let generatedPassword = '';
const typesCount = lower + upper + number + symbol;
const typesArr = [{lower}, {upper}, {number}, {symbol}].filter(item => Object.values(item)[0]);
if (typesCount === 0) {
return '';
}
for (let i=0; i<length; i += typesCount) {
typesArr.forEach(type => {
const funcName = Object.keys(type)[0];
generatedPassword += randomFunc[funcName]()
})
}
const finalPassword = generatedPassword.slice(0, length);
return finalPassword;
}
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97);
}
function getRandomUpper() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65);
}
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48);
}
function getRandomSymbol() {
const symbols = '!@#$%^&*(){}[]=<>/,.';
return symbols[Math.floor(Math.random() * symbols.length)];
}
最后, 完整的网页演示可见 此处