问答板 FAQ
1. 概述
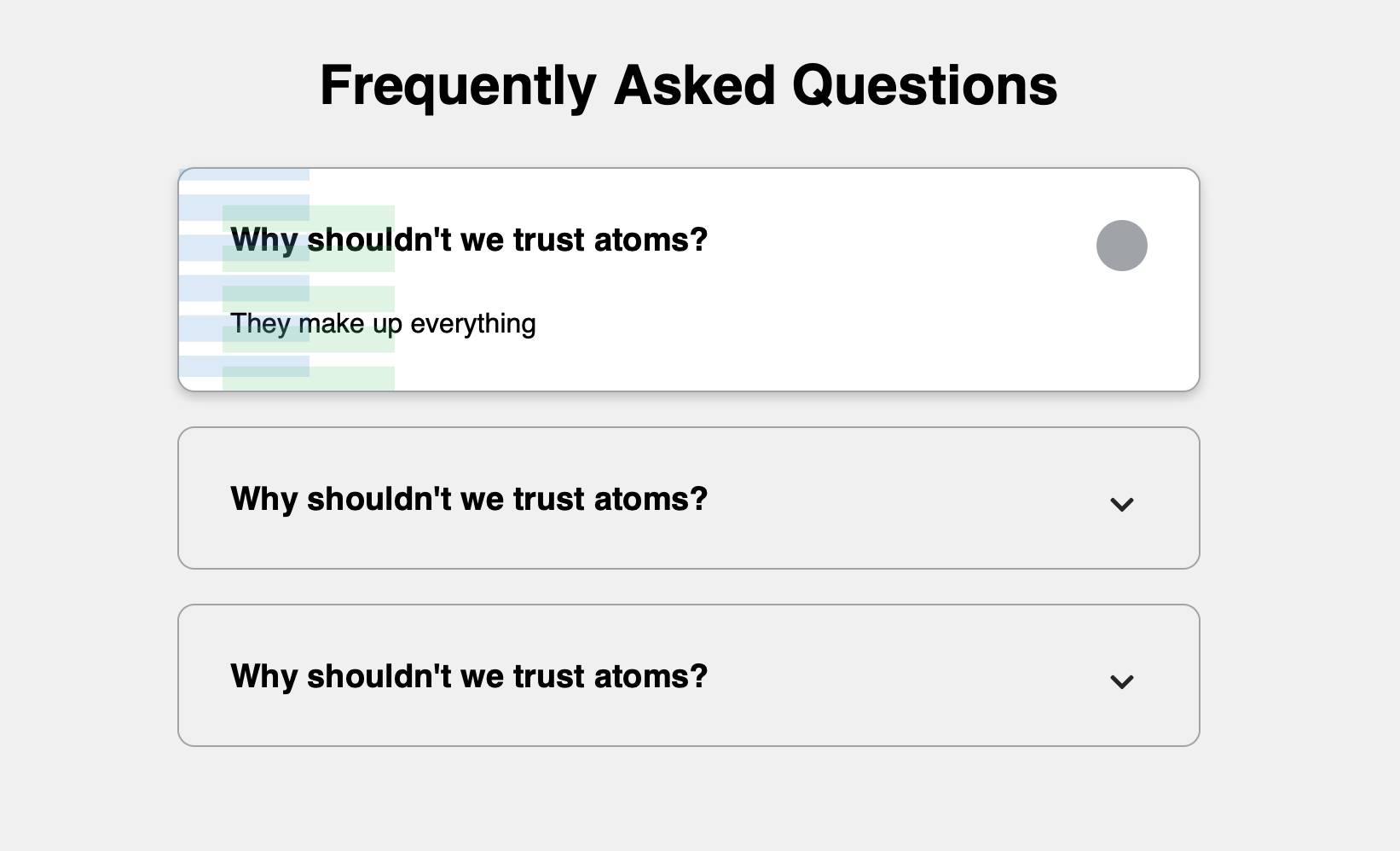
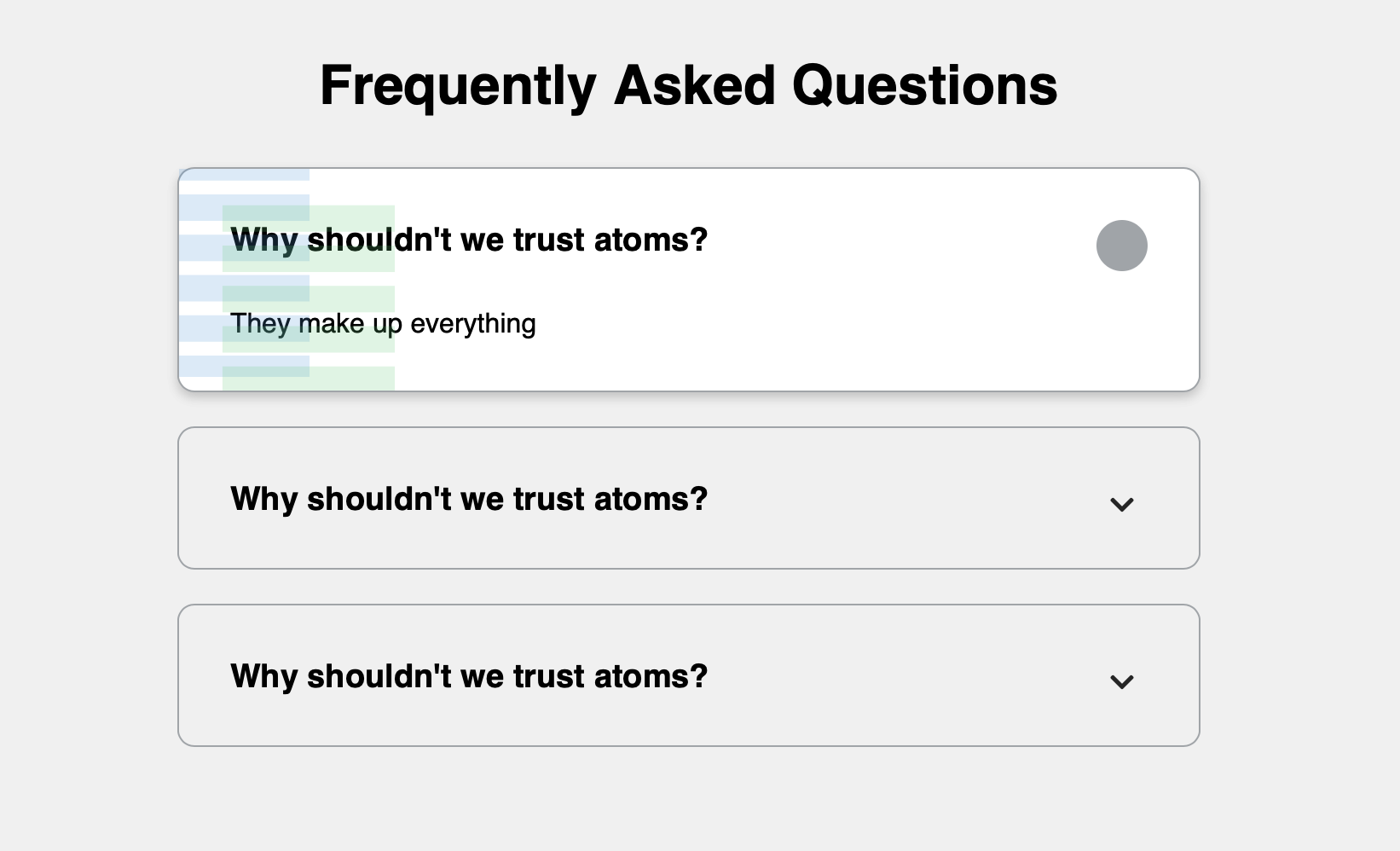
项目展示了一个问答板.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<body>
<h1>Frequently Asked Questions</h1>
<div class="faq-container">
<div class="faq active">
<h3 class="faq-title">
Why shouldn't we trust atoms?
</h3>
<p class="faq-text">
They make up everything
</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">
Why shouldn't we trust atoms?
</h3>
<p class="faq-text">
They make up everything
</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">
Why shouldn't we trust atoms?
</h3>
<p class="faq-text">
They make up everything
</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
</div>
</body>
3. 编写 CSS 样式
完整的 CSS 样式如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
* {
box-sizing: border-box;
}
body {
font-family: 'Muli', sans-serif;
background-color: #f0f0f0;
}
h1 {
margin: 50px 0 30px;
text-align: center;
}
.faq-container {
max-width: 600px;
margin: 0 auto;
}
.faq {
background-color: transparent;
border: 1px solid#9fa4a8;
border-radius: 10px;
margin: 20px 0;
padding: 30px;
position: relative;
overflow: hidden;
transition: .3s ease;
}
.faq.active {
background-color: #fff;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1), 0 3px 6px rgba(0, 0, 0, .1);
}
.faq.active::before,
.faq.active::after {
content: '\f075';
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: #2ecc71;
font-size: 7rem;
position: absolute;
opacity: .2;
top: 20px;
left: 20px;
z-index: 0;
}
.faq.active::before {
color: #3498db;
top: -10px;
left: -30px;
transform: rotateY(180deg);
}
.faq-title {
margin: 0 35px 0 0;
}
.faq-text {
display: none;
margin: 30px 0 0;
}
.faq.active .faq-text {
display: block;
}
.faq-toggle {
background-color: transparent;
border: 0;
border-radius: 50%;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
font-size: 16px;
padding: 0;
position: absolute;
top: 30px;
right: 30px;
height: 30px;
width: 30px;
}
.faq-toggle:focus {
outline: 0;
}
.faq-toggle .fa-times {
display: none;
}
.faq.active .faq-toggle .fa-chevron-down {
display: none;
}
.faq.active .faq-toggle {
background-color: #9fa4a8;
}
4. JavaScript
最后, 我们编写 JavaScript 函数:
1
2
3
4
5
6
const toggles = document.querySelectorAll('.faq-toggle')
toggles.forEach(toggle => {
toggle.addEventListener('click', () => {
toggle.parentNode.classList.toggle('active')
})
})
最后, 完整的网页演示可见 此处