随机冷笑话组件 Dad Jokes
1. 概述
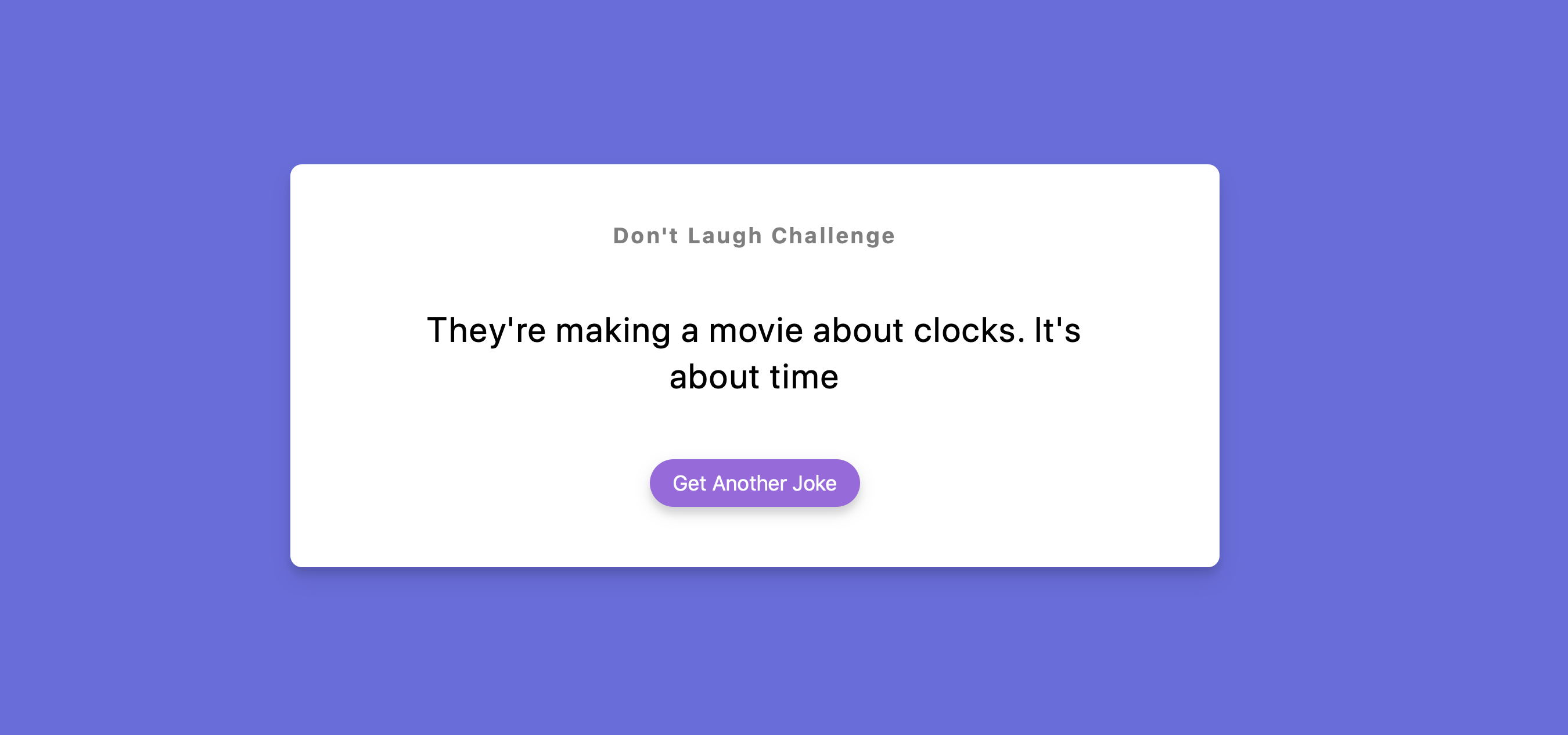
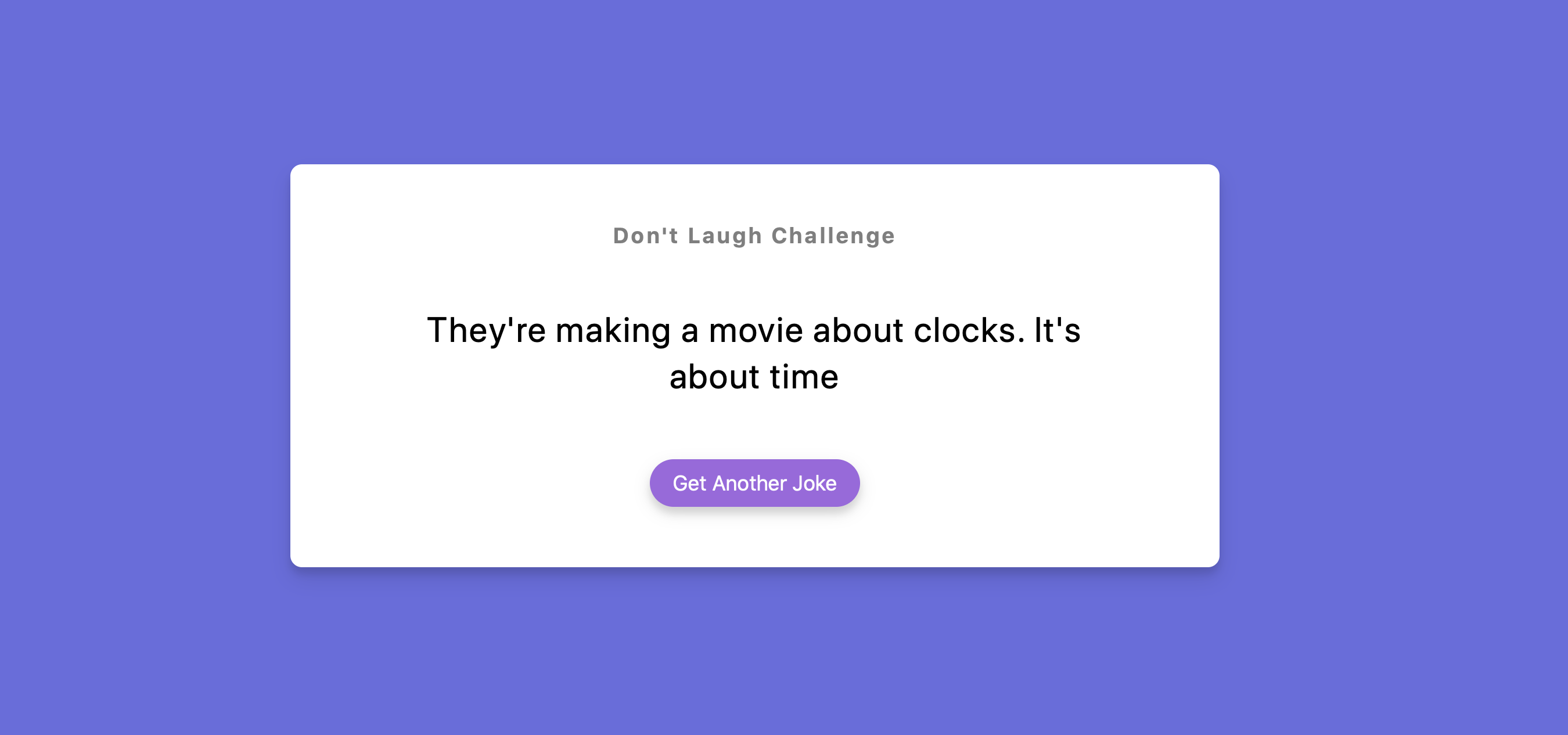
该项目本体展示了一个随机显示并可切换内容的冷笑话组件.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
<body>
<div class="container">
<h3>Don't Laugh Challenge</h3>
<div id="joke" class="joke">// Joke goes here</div>
<button id="jokeBtn" class='btn'>Get Another Joke</button>
</div>
</body>
3. 编写 CSS 样式
首先处理 body 排版方式:
1
2
3
4
5
6
7
8
9
10
11
12
body {
background-color: #686de0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
padding: 20px;
}
其次定义笑话容器的样式, 标题与正文:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0,0,0,.1), 0 6px 6px rgba(0,0,0,.1);
padding: 50px 20px;
text-align: center;
max-width: 100%;
width: 800px;
}
h3 {
margin: 0;
opacity: .5;
letter-spacing: 2px;
}
.joke {
font-size: 30px;
letter-spacing: 1px;
line-height: 40px;
margin: 50px auto;
max-width: 600px;
}
最后定义按钮的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.btn {
background-color: #9f68e0;
color: #fff;
border: 0;
border-radius: 50px;
padding: 10px 20px;
box-shadow: 0 5px 15px rgba(0, 0, 0, .1), 0 6px 6px rgba(0, 0, 0, .1);
transition: all .3s ease;
font-size: 18px;
}
.btn:active {
transform: scale(.98);
}
.btn:focus {
outline: 0;
}
完整的 CSS 样式表如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
* {
box-sizing: border-box;
}
body {
background-color: #686de0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
padding: 20px;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0,0,0,.1), 0 6px 6px rgba(0,0,0,.1);
padding: 50px 20px;
text-align: center;
max-width: 100%;
width: 800px;
}
h3 {
margin: 0;
opacity: .5;
letter-spacing: 2px;
}
.joke {
font-size: 30px;
letter-spacing: 1px;
line-height: 40px;
margin: 50px auto;
max-width: 600px;
}
.btn {
background-color: #9f68e0;
color: #fff;
border: 0;
border-radius: 50px;
padding: 10px 20px;
box-shadow: 0 5px 15px rgba(0, 0, 0, .1), 0 6px 6px rgba(0, 0, 0, .1);
transition: all .3s ease;
font-size: 18px;
}
.btn:active {
transform: scale(.98);
}
.btn:focus {
outline: 0;
}
4. JavaScript
最后, 我们编写 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
const jokeEl = document.getElementById('joke');
const jokeBtn = document.getElementById('jokeBtn');
// check for button clicking
jokeBtn.addEventListener('click', generateJoke);
generateJoke();
// using ASYNC/AWAIT
async function generateJoke() {
const config = {
headers: {
Accept: 'application/json',
},
}
const res = await fetch('https://icanhazdadjoke.com', config);
const data = await res.json();
jokeEl.innerHTML = data.joke
}
最后, 完整的网页演示可见 此处