用户搜索组件 Live User Filter
1. 概述
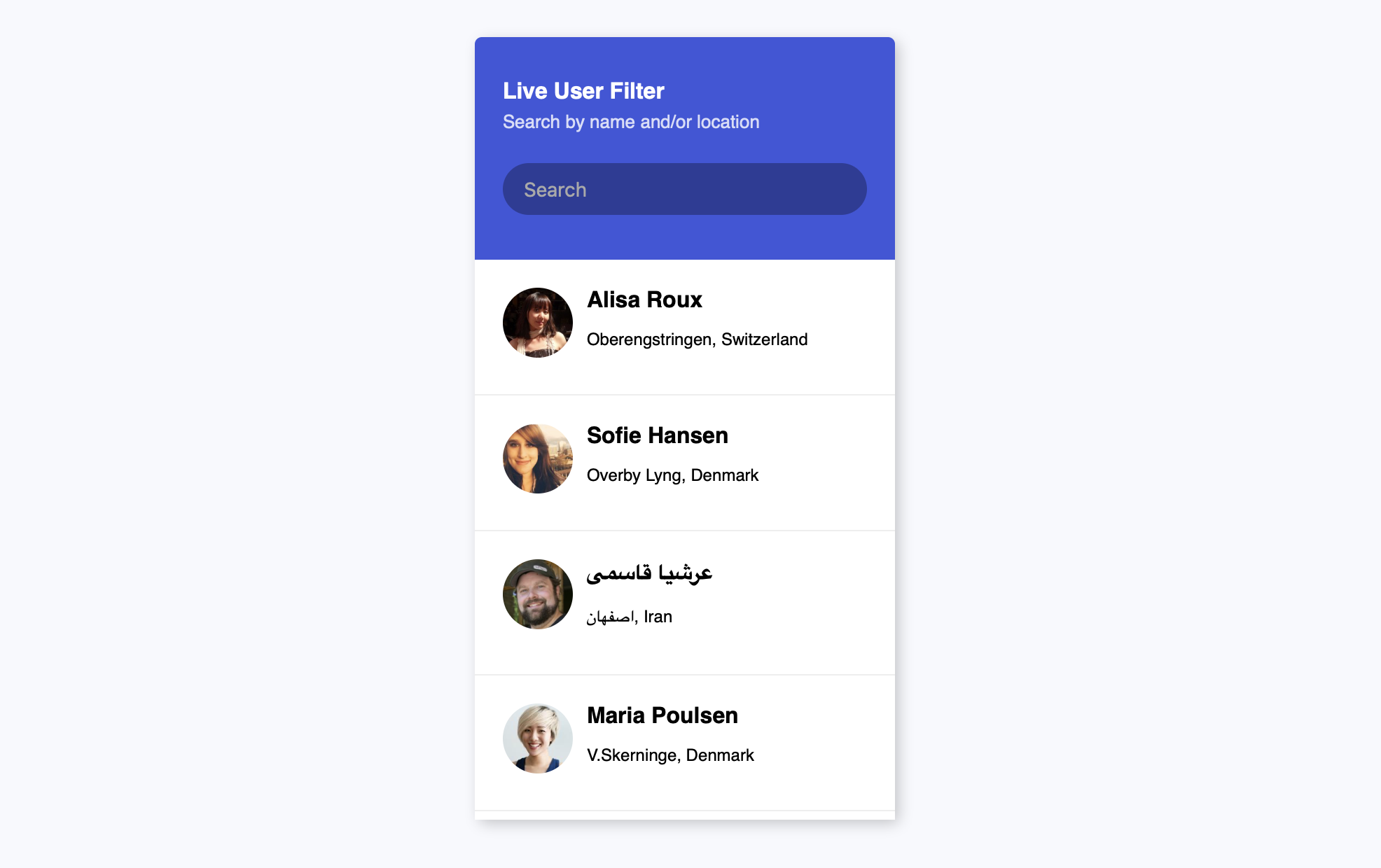
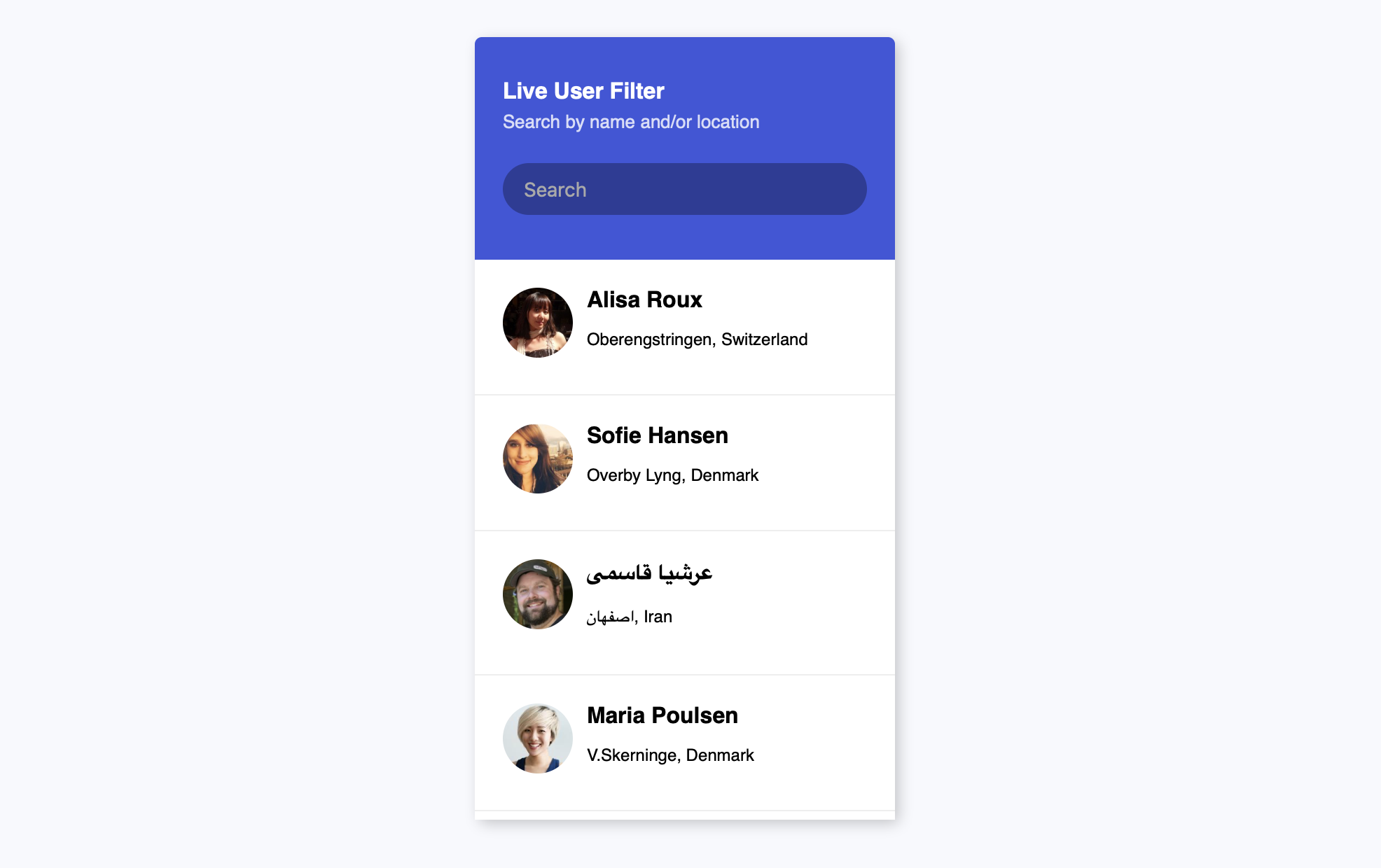
项目本体展示了一个可根据关键字搜索用户的组件.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<body>
<div class="container">
<header class="header">
<h4 class="title">Live User Filter</h4>
<small class="subtitle">Search by name and/or location</small>
<input type="text" id="filter" placeholder="Search">
</header>
<ul id="result" class="user-list">
<li>
<h3>Loading...</h3>
</li>
</ul>
</div>
</body>
3. 编写 CSS 样式
首先处理 body 排版方式:
1
2
3
4
5
6
7
8
9
10
body {
background-color: #f8f9fd;
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
然后设定容器, 标题和子标题样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
.container {
border-radius: 5px;
box-shadow: 3px 3px 10px rgba(0, 0, 0, .2);
overflow: hidden;
width: 300px;
}
.title {
margin: 0;
}
.subtitle {
display: inline-block;
margin: 5px 0 20px;
opacity: .8;
}
.header {
background-color: #3e57db;
color: #fff;
padding: 30px 20px;
}
.header input{
background-color: rgba(0, 0, 0, .3);
border: 0;
border-radius: 50px;
color: #fff;
font-size: 14px;
padding: 10px 15px;
width: 100%;
}
.header input:focus {
outline: none;
}
最后定义搜索到的用户信息展示容器样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
.user-list {
background-color: #fff;
list-style-type: none;
margin: 0;
padding: 0;
max-height: 400px;
overflow-y: auto;
}
.user-list li {
display: flex;
padding: 20px;
}
.user-list img {
border-radius: 50%;
object-fit: cover;
height: 50px;
width: 50px;
}
.user-list .user-info {
margin-left: 10px;
}
.user-list .user-info h4 {
margin: 0 0 10px;
}
.user-list .user-info p {
font-size: 12px;
}
.user-list li:not(:last-of-type) {
border-bottom: 1px solid #eee;
}
.user-list li.hide {
display: none;
}
完整的 CSS 样式表如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
* {
box-sizing: border-box;
}
body {
background-color: #f8f9fd;
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
border-radius: 5px;
box-shadow: 3px 3px 10px rgba(0, 0, 0, .2);
overflow: hidden;
width: 300px;
}
.title {
margin: 0;
}
.subtitle {
display: inline-block;
margin: 5px 0 20px;
opacity: .8;
}
.header {
background-color: #3e57db;
color: #fff;
padding: 30px 20px;
}
.header input{
background-color: rgba(0, 0, 0, .3);
border: 0;
border-radius: 50px;
color: #fff;
font-size: 14px;
padding: 10px 15px;
width: 100%;
}
.header input:focus {
outline: none;
}
.user-list {
background-color: #fff;
list-style-type: none;
margin: 0;
padding: 0;
max-height: 400px;
overflow-y: auto;
}
.user-list li {
display: flex;
padding: 20px;
}
.user-list img {
border-radius: 50%;
object-fit: cover;
height: 50px;
width: 50px;
}
.user-list .user-info {
margin-left: 10px;
}
.user-list .user-info h4 {
margin: 0 0 10px;
}
.user-list .user-info p {
font-size: 12px;
}
.user-list li:not(:last-of-type) {
border-bottom: 1px solid #eee;
}
.user-list li.hide {
display: none;
}
4. JavaScript
最后, 我们编写 JavaScript 函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
const result = document.getElementById('result');
const filter = document.getElementById('filter');
const listItems = [];
// fetch random user data via API first
getData();
// fetch user input
filter.addEventListener('input', (e) => filterData(e.target.value));
// async function responsible for getting data from the remote server
async function getData() {
const res = await fetch('https://randomuser.me/api?results=50');
const { results } = await res.json();
// clear result
result.innerHTML = '';
// create list items base on the userdata fetched
results.forEach(user => {
const li = document.createElement('li');
listItems.push(li);
li.innerHTML = `
<img src="${user.picture.large}" alt="${user.name.first}">
<div class="user-info">
<h4>${user.name.first} ${user.name.last}</h4>
<p>${user.location.city}, ${user.location.country}</p>
</div>`;
result.appendChild(li);
});
}
// responsible for filtering data from the array
function filterData(searchTerm) {
listItems.forEach(item => {
if (item.innerText.toLowerCase().includes(searchTerm.toLowerCase())) {
item.classList.remove('hide');
} else {
item.classList.add('hide');
}
})
}
最后, 完整的网页演示可见 此处