音效板和弹出式通知 Split-Landing-Page & Toast-Notification
1. 概述
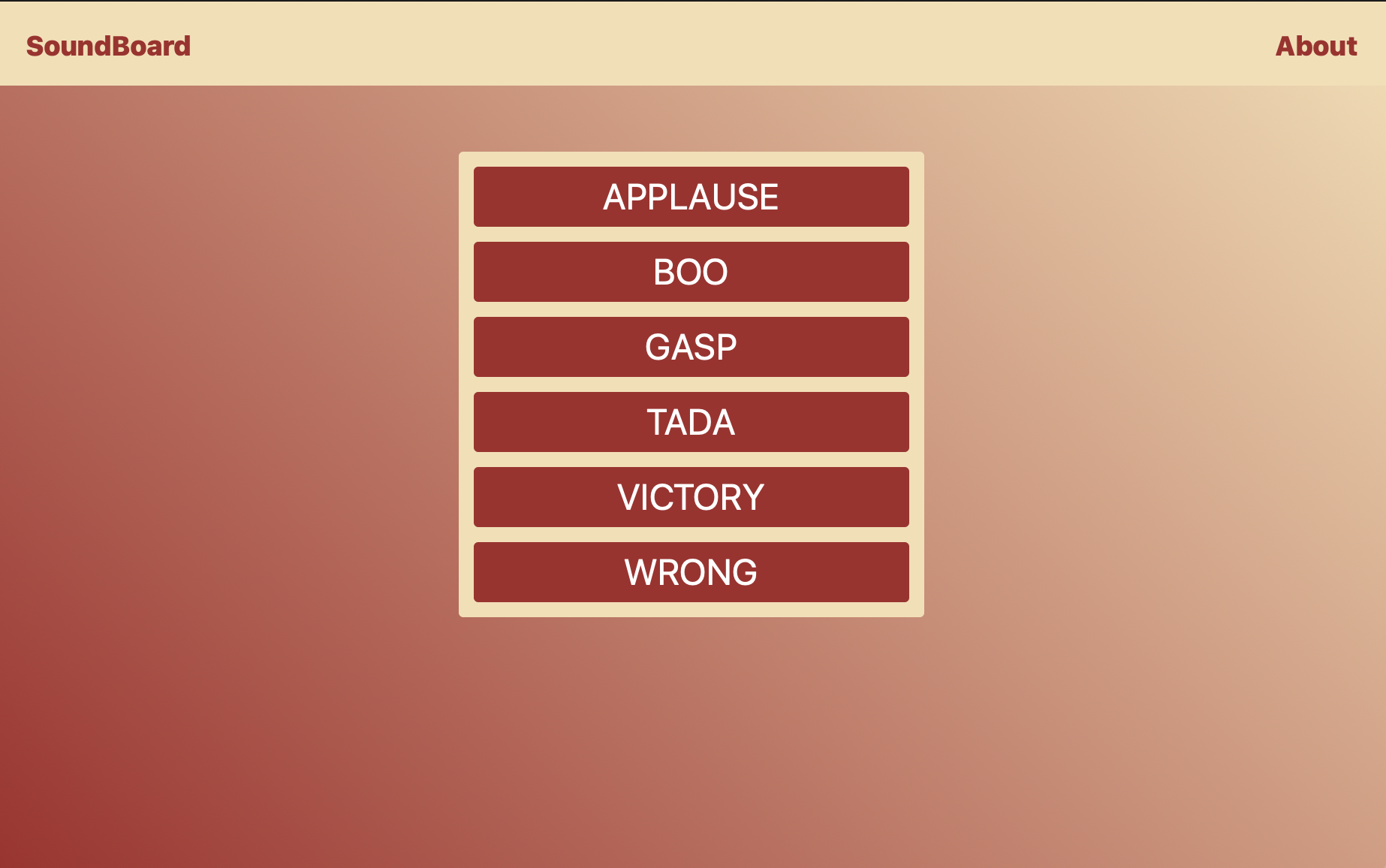
该项目本体展示了一个可播放六种音效的预览网站, 在选择播放每一种音效时, 屏幕右下角都会弹出通知指示当前播放的音效名称.
本项目中不涉及任何新的知识点.
效果:

2. 结构和切图
网页的基本结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<body>
<header id="header">
<ul>
<li>SoundBoard</li>
<li style="float: right;">About</li>
</ul>
</header>
<div id="bg"></div>
<div id="container">
<audio id="applause" src="sounds/applause.mp3"></audio>
......
<audio id="wrong" src="sounds/wrong.mp3"></audio>
<div id="btns"></div>
<div id="toasts">
</div>
</div>
</body>
网页的基本结构很简单, 按照从上到下的顺序分别是导航栏, 背景, 包裹在容器内的音效按钮组和承载弹出通知的 div 容器.
3. 编写 CSS 样式
首先定义导航栏和背景的样式, 具体内容已经在前文中介绍过:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
#header{
position: fixed;
top: 0;
background-color: wheat;
width:100%;
height: 56px;
z-index:999;
color: brown;
transition: .2s ease;
}
#header ul{
margin: 0;
padding: 0;
}
#header li{
list-style: none;
display: inline;
float: left;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 18px;
font-weight: 800;
padding-left: 20px;
padding-right: 20px;
line-height: 60px;
transition: .2s ease;
}
#header li:hover{
color: red;
}
#bg {
position: absolute;
left: 0;
top: 0;
background-image: linear-gradient(45deg, brown, wheat);
height: 100vh;
width: 100vw;
margin: 0;
z-index: -1;
}
注意此处定义背景样式时我们直接使用了 linear-gradient 命令制造出了渐变效果.
随后定义音效按钮容器和按钮本身的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
#title{
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: rem;
color: cornsilk;
}
#container {
margin-top: 100px;
width: 310px;
height: 310px;
background-color: wheat;
border-radius: 3px;
padding: 5px
}
.btn {
text-transform:uppercase;
width: 290px;
height: 40px;
background-color: brown;
border: none;
border-radius: 3px;
margin: 5px;
font-size: 24px;
color: white;
transition: .3s ease;
}
.btn:active{
transform:scale(0.98);
}
最后定义弹出式通知的样式. 注意此处我们并未定死通知的宽高, 而是设定内边距和字体大小令其自然撑成一个矩形, 由此弹出式通知对于通知文字长短不同的情况下仍然能有效适应.
1
2
3
4
5
6
7
8
9
10
11
12
13
.toast{
position: fixed;
bottom: 5px;
right: -100vw;
background-color: #fff;
border-radius: 3px;
padding: 1rem 2rem;
margin: 0.5rem;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: brown;
font-size: 24px;
transition: .4s ease;
}
完整的 CSS 样式表如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
<style>
* {
box-sizing: border-box;
}
body{
margin: 0;
position: relative;
user-select: none;
-webkit-user-select: none;
align-items: center;
justify-content: center;
display: flex;
}
#header{
position: fixed;
top: 0;
background-color: wheat;
width:100%;
height: 56px;
z-index:999;
color: brown;
transition: .2s ease;
}
#header ul{
margin: 0;
padding: 0;
}
#header li{
list-style: none;
display: inline;
float: left;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 18px;
font-weight: 800;
padding-left: 20px;
padding-right: 20px;
line-height: 60px;
transition: .2s ease;
}
#header li:hover{
color: red;
}
#bg {
position: absolute;
left: 0;
top: 0;
background-image: linear-gradient(45deg, brown, wheat);
height: 100vh;
width: 100vw;
margin: 0;
z-index: -1;
}
#title{
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: rem;
color: cornsilk;
}
#container {
margin-top: 100px;
width: 310px;
height: 310px;
background-color: wheat;
border-radius: 3px;
padding: 5px
}
.btn {
text-transform:uppercase;
width: 290px;
height: 40px;
background-color: brown;
border: none;
border-radius: 3px;
margin: 5px;
font-size: 24px;
color: white;
transition: .3s ease;
}
.btn:active{
transform:scale(0.98);
}
.toast{
position: fixed;
bottom: 5px;
right: -100vw;
background-color: #fff;
border-radius: 3px;
padding: 1rem 2rem;
margin: 0.5rem;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: brown;
font-size: 24px;
transition: .4s ease;
}
</style>
4. JavaScript
最后编写 JavaScript 函数. 注意在实现弹出式通知动画时是如何调用 setTimeout() 方法的.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
const sounds = ['applause', 'boo', 'gasp', 'tada', 'victory', 'wrong'];
// iterate to create several btns which are assigned
// to each kind of sound
sounds.forEach(sound => {
const btn = document.createElement('button');
btn.classList.add('btn');
btn.innerText = sound;
// assign click event to music playing
btn.addEventListener('click', () => {
createToast(sound);
stopPlaying();
document.getElementById(sound).play();
})
document.getElementById('btns').appendChild(btn);
})
function stopPlaying() {
sounds.forEach(sound => {
const song = document.getElementById(sound);
song.pause();
song.currentTime = 0;
})
}
// handle the creation of toasts
function createToast(message) {
const root=document.getElementById('toasts');
const notif= document.createElement('div');
notif.className = 'toast'
notif.innerText = `Now Playing: ${message}`;
root.appendChild(notif)
setTimeout(() => {
notif.style.right = '5px';
}, 1)
setTimeout(() => {
notif.style.right = '-50vw';
notif.innerText = '';
}, 2200)
setTimeout(() => {
notif.remove();
}, 4200)
}
最后, 完整的网页演示可见 此处